几个概念
视口
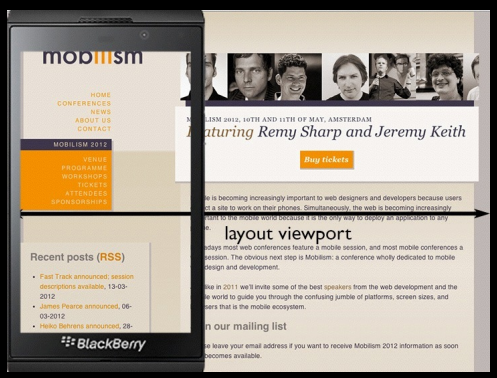
视口 viewport 就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
布局视口 layout viewport
- 一般移动设备的浏览器都默认配置了一个布局视口,用于解决早期的 PC 端页面在手机上显示的问题;
- iOS、Android 基本都将这个视口分辨率设置为 980px,所以 PC 上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

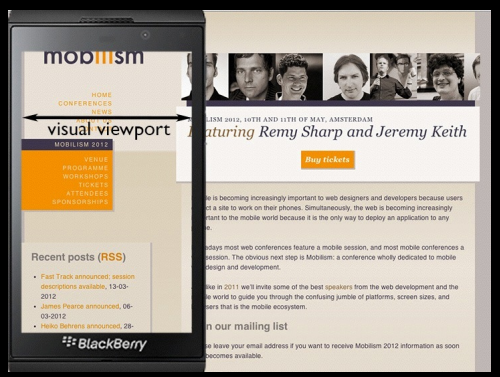
视觉视口 visual viewport
- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
- 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定;
- 理想视口,对设备来讲,是最理想的视口尺寸;
- 需要手动填写
meta视口标签,通知浏览器操作; meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们的布局视口就有多宽。
meta 视口标签
1 | <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
| 属性 | 解释说明 |
|---|---|
width |
宽度设置的是 viewport 宽度,可以设置 device-width 特殊值 |
initial-scale |
初始缩放比,大于0的数字 |
maximum-scale |
最大缩放比,大于0的数字 |
minimum-scale |
最小缩放比,大于0的数字 |
user-scalable |
用户是否可以缩放,yes或no(1或0) |
标准的视口设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例为 1.0
- 不允许用户自行缩放
- 最大允许的缩放比例 1.0
- 最小允许的缩放比例 1.0
二倍图
物理像素 & 物理像素比
- 真实开发的时候,1px 不是一定等于1个物理像素的;
- PC 端页面,1px 基本等于1个物理像素,但是移动端就不尽相同;
- 一个px能显示的物理像素点的个数,成为物理像素比或屏幕像素比。
| 设备 | 尺寸(英寸) | 开发尺寸(px) | 物理像素比 |
|---|---|---|---|
| iPhone 4/4S | 3.5 | 320*480 | 2.0 |
| iPhone 5/5s/5c | 3.5 | 320*568 | 2.0 |
| HTC One M8 | 4.5 | 360*640 | 3.0 |
| iPhone 6/7/8 | 4.7 | 375*667 | 2.0 |
| iPhone 6 Plus | 5.5 | 414*736 | 3.0 |
| Nexus 5x | 5.2 | 411*731 | 2.6 |
| iPad Mini | 7.9 | 768*1024 | 1.0 |
多倍图
- 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开。按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
- 在标准的 viewport 设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
- 通常使用二倍图,因为 iPhone 6/7/8 的影响。但是现在还存在3倍图、4倍图的情况,这个看实际的开发需求。
- 背景图片也要注意缩放的问题。
1 | /* 在 iPhone 8 下面 */ |
移动端开发技术
解决方案
移动端浏览器
以 webkit 为主
CSS 初始化 normalize.css
移动端 CSS 初始化可以使用 necolas 的 normalize.css (github 链接). 原因是:
- 它保护了有价值的默认值
- 它修复了浏览器的bug
- 它是模块化的
- 它拥有详细的文档
CSS3 盒子模型 box-sizing
- 传统模式宽度计算:
盒子的宽度 = CSS中设置的width + border + padding - CSS3盒子模型:
盒子的宽度 = CSS中设置的宽度width里面包含了border和padding
也就是说,我们CSS3中的盒子模型,padding 和 border 不会撑大盒子了
特殊样式设置
1 | /* CSS3盒子模型 */ |
常见布局
移动端技术选型
移动端布局和PC端有所区别
单独制作移动端页面 (主流)
- 流式布局 (百分比布局)
- flex 弹性布局 (推荐)
- less + rem + 媒体查询布局
- 混合布局
响应式页面兼容移动端 (其次)
- 媒体查询
- bootstrap
- ……
流式布局 (百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局;
- 通过将盒子的宽度设置成百分比,来根据屏幕的宽度进行伸缩,不受固定像素的限制,内容向两侧填充;
- 流式布局方式是移动web开发中比较常见的布局方式。
- max-width 最大宽度 (max-height 最大高度)
- min-width 最小宽度 (min-height 最小高度)
flex 布局
布局原理
就是通过给父盒子添加 flex 属性,来控制子盒子的位置和排列方式。
flex-direction 设置主轴的方向
flex-direction 属性决定主轴的方向 (即项目的排列方向)
注意:主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。主元素是跟着主轴来进行排列的。
| 属性值 | 说明 |
|---|---|
row |
默认值从左到右 |
row-reverse |
从右到左 |
column |
从上到下 |
column-reverse |
从下到上 |
justify-content 设置主轴上子元素的排列方式
justify-content 属性定义了项目在主轴上的对齐方式。
| 属性值 | 说明 |
|---|---|
flex-start |
默认值,从头部开始,如果主轴是x轴,则从左到右 |
flex-end |
从尾部开始排列 |
center |
在主轴居中对齐 |
space-around |
平分剩余空间 |
space-between |
先两边贴边,再平分剩余空间 |
flex-wrap 子元素是否换行
默认情况下,项目都排在一条线 (又称“轴线”) 上。flex-wrap 属性定义flex布局默认是不换行的。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
align-items 设置侧轴上的子元素排列方式 (单行)
该属性是控制子项在侧轴 (默认是y轴) 上的排列方式,在子项为单行的时候使用。
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中 (垂直居中) |
| stretch | 拉伸 (默认值) |
align-content 设置侧轴上的子元素排列方式 (多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况 (多行),在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
align-items 和 align-content 的区别
align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸;align-content适用于多行的情况下 (单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。- 总结:单行找
align-items,多行找align-content。
rem 适配布局
rem 基础
- em 单位,在当前元素设置 font-size 时,以当前元素为参照;在当前元素未设置 font-size 时,以父元素为参照。
- rem (root em) 是一个相对单位,类似于 em,em 是父元素字体大小,不同的是 rem 的基准是相对于 HTML 元素的字体大小。
比如,根元素 (HTML) 设置font-size: 12px,非根元素设置width: 2rem,则换成 px 表示就是 24px。 - em 是相对于父元素的字体大小来说的,rem是相对于 HTML 元素的字体大小来说的。
媒体查询
什么是媒体查询?
媒体查询 (Media Query) 是 CSS3 的新语法。
- 使用
@media查询,可以针对不同的媒体类型定义不同的样式; @media可以针对不同的屏幕尺寸设置不同的样式;- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面;
- 目前针对很多苹果手机、安卓手机、平板等设备,都用得到媒体查询。
语法规范
1 | @media mediatype and|not|only (media feature) { |
- 用
@media开头,注意@符号 mediatype为媒体类型- 关键词
and、not和only media feature媒体特性,必须有小括号包含
mediatype 媒体类型
将不同的终端设备划分为不同的类型,称为媒体类型。
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕、平板电脑、智能手机等 |
关键字:and/not/only
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
media feature 媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
1 | @media screen and (max-width: 800px) { |
引入资源
当样式比较繁多的时候,我们可以针对不同的媒体使用不同的样式表。例如对于不同的屏幕尺寸,调用不同的 CSS 文件。
语法规范:
1 | <link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css"> |
rem 适配方案
原理
- 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备;
- 使用媒体查询根据不同设备按比例设置 html 的字体大小,然后页面元素使用 rem 做尺寸单位。当 html 字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配。
技术方案
- less + 媒体查询 + rem
- flexible.js (阿里团队开源的一个库) + rem