概述
组件之间共享数据的方式
父向子传值:v-bind属性绑定
子向父传值:v-on事件绑定
兄弟组件之间共享数据:EventBus
$on接收数据的那个组件$emit发送数据的那个组件
但上述方式只适合小范围的共享,因此就引入了 vuex
什么是 vuex?
vuex 是实现组件全局状态(数据)管理的一种机制

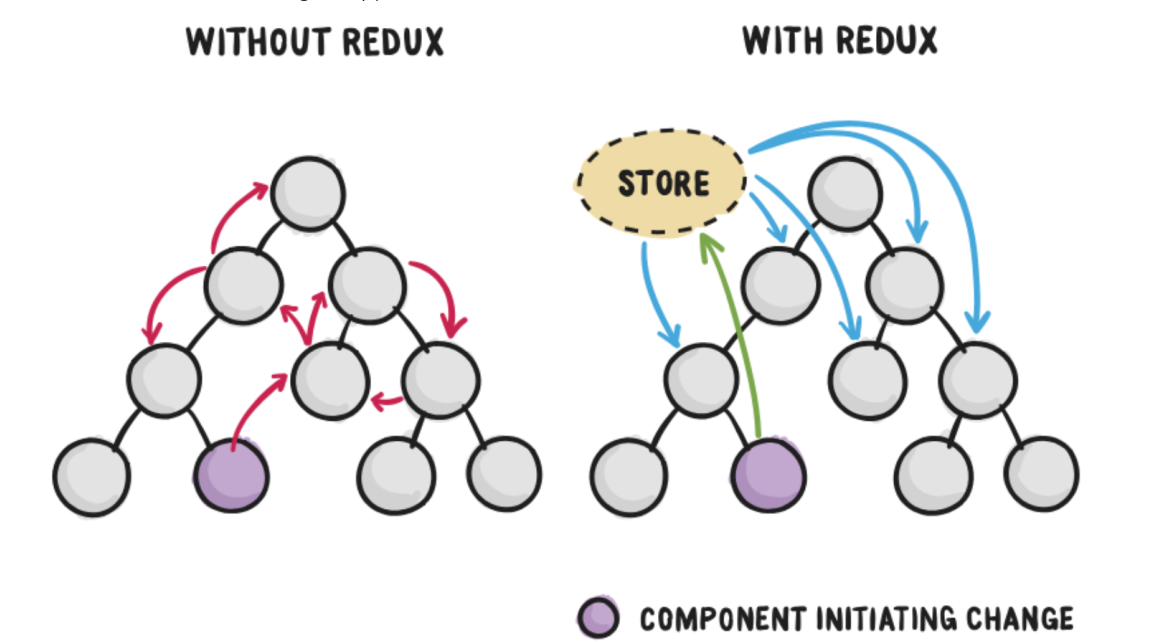
虽然上面是 redux 的图,但换成 vuex 其实几乎一样
没有 vuex:要子向父、父再向子传递数据,才能进行共享
使用 vuex:共享数据统一放入store中
使用 vuex 统一管理状态的好处
- 能够在 vuex 中集中管理共享的数据,易于开发和后期维护;
- 能够高效地实现组件之间的数据共享,提高开发效率;
- 存储在 vuex 中的数据都是响应式的,能够实时保持数据与页面的同步。
什么数据适合存储到 vuex 中
一般情况下,只有组件之间共享的数据,才有必要存储到 vuex 中;对于组件中的私有数据,依旧存储在组件自身的data中即可。
vuex 的基本使用
安装 vuex 依赖包
1 | npm install vuex --save |
导入 vuex 包
1 | import Vuex from 'vuex' |
创建 store 对象
1 | const store = new Vuex.Store({ |
将 store 对象挂载到 vue 实例中
1 | new Vue({ |
vuex 的核心概念
核心概念概述
Vuex 中的主要核心概念如下:
- State
- Mutation
- Action
- Getter
State
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
1 | // 创建 store 数据源,提供唯一的公共数据 |
- 组件访问 State 中数据的第一种方式:
1 | this.$route.state.全局数据名称 |
- 组件访问 State 中数据的第二种方式:
1 | // ① 从 vuex 中按需导入 mapState 函数 |
通过刚才导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
1 | // ② 将全局数据,映射为当前组件的计算属性 |
Mutation
vue 非常不推荐直接修改 store 里面的数据,而是推荐使用 mutation 修改全局数据。
mutation用于变更 store 中的数据。
只能通过 mutation 变更 store 数据,不可以直接操作 store 中的数据
通过这种方式虽然操作起来繁琐一些,但是可以集中监控所有数据的变化。
触发 mutations 的第一种方式
1 | // 定义 Mutation |
1 | // 触发 Mutation |
mutations 中的函数中的第一个形参,永远是 state。mutations 中的函数也可以传参:
1 | // 定义 Mutation |
1 | // 触发 Mutation |
触发 mutations 函数的第二种方式
this.$store.commit()是触发 mutations 的第一种方式,触发 mutations 的第二种方式:
1 | // ① 从 vuex 中按需导入 mapMutations 函数 |
通过刚才导入的mapMutations函数,将需要的 mutations 函数,映射为当前组件的methods方法:
1 | // ② 将指定的 mutations 函数,映射为当前组件的 methods 函数 |
注意:在mutations中不要执行异步操作。
action
Action 用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发 Mutation 的方式间接变更数据。
触发 actions 的第一种方式
1 | // 定义 Action |
1 | // 触发 Action |
Action 中函数的第一个形参必然是 context,context 为一个 vue 实例。
注意规范写法:改变数据使用 commit触发 mutation,异步操作使用 dispatch触发 action。
触发 action 异步任务,也可以携带参数:
1 | // 定义 Action |
1 | // 触发 Action |
触发 action 的第二种方式
this.$store.dispatch()是触发 actions 的第一种方式,触发 actions 的第二种方式:
1 | // ① 从 vuex 中按需导入 mapActions 函数 |
通过刚才导入的mapActions函数,将需要的 actions 函数,映射为当前组件的 methods 方法:
1 | // ② 将指定的 actions 函数,映射为当前组件的 methods 函数 |
Getter
Getter 用于对 Store 中的数据进行加工处理形成新的数据。
- Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的
computed计算属性; - Store 中的数据发生变化,Getter 的数据也会跟着变化。
1 | // 定义 Getter |
使用 getters 的第一种方式:
1 | this.$store.getters.名称 |
使用 getters 的第二种方式:
1 | import { mapGetters } from 'vuex' |